Akhirnya Pindahan Ke Hugo
Sudah sejak lama saya ingin pindahan dari Hexo ke Hugo, tapi emang ga pernah beneran disempatkan. Akhirnya karena ada insiden kecil di layanan builder sebelah, saya pun akhirnya memindahkan beberapa web yang saya kelola ke pages punya Cloudflare. Nah problem mulai muncul, Cloudflare page by default nggak punya template build untuk Hexo, sedangkan raniaamina.id dibuild menggunakan Hexo.
Setelah bertelusur di dokumentasi mereka, akhirnya ketemu juga solusinya dan berhasil. Namun justru dari sini saya malah kepikiran dan sadar kalau dependensi build untuk hexo ini sebagian besar udah mulai sukar ditemukan, daripada ruwet ke depannya, alhasil terbesitlah motivasi untuk sekalian bermigrasi.
Terkait Static Site Generator alias SSG ini, saya sebenarnya sudah beberapa kali pindah perkakas. Di awal-awal dulu saya sempat memakai octopress sebentar, kemudian pindah beberapa saat ke Jekyll, dan kemudian pindah ke Hexo. Ya saat itu hexo sedang naik daun (minimal menurut saya), selain lebih mudah juga untuk saya yang sedikit familiar dengan javascript. Hexo inilah yang kemudian saya gunakan sampai Januari 2024 ini. Lalu kenapa perlu pindah ke Hugo?
Seperti yang sudah saya singgung sedikit di paragraf awal, build Hexo di Cloudflare ini rada-rada tricky. Selain itu, kebetulan tema yang saya pakai telah sedikit dimodifikasi di awal-awal dulu, beberapa dependensinya hanya tersedia di node versi era esbeye. Daripada nanti ribet ya sekalian ganti aja. Kalau soal Hugo ini saya cukup familiar sudah dari awal-awal dirilis. Beberapa proyek saya yang lain sudah menggunakannya, misalnya Mozegram—ini pertama kali saya ngoprek bikin tema hugo bareng Sofyan Sugianto aka Artemtech pas masih kuliah dulu—kemudian LibreOffice ID, Lumbung LibreOffice dan Gimpscape, serta beberapa proyek berbayar lainya.
Satu hal sepele yang sempat bikin saya mager untuk pindahan ke Hugo saat itu adalah di Hugo belum ada tema yang persis seperti yang saya pakai :“D. “Lha kan udah bisa bikin sendiri!”, yee kalau ada yang bikin kan lebih praktis wkwkw. Alasan lainnya ya karena masih mager.
Ekpektasi dan Realita Saat Migrasi ke Hugo
Singkat cerita sempat ada yang share tentang tema Icarus yang saya pakai, sayangnya setelah saya pantau reponya berstatus archived, yang mana berarti tidak lagi dikembangkan. Suram. Beberapa waktu lalu, setelah terbesit buat pindahan saya nemu satu repo baru yang rupanya melanjutkan pengembangan tema Icarus buat Hugo ini, setelah cek ricek, ok hampir semua fitur jalan. Gas!
Bayangan saya, karena ini base temanya sama, jadi hanya perlu migrasi konten. Toh saya intip file konfignya juga mirip-mirip. Migrasi konten ini ekspektasi gampangnya ya cuma ganti frontmatter style aja dari hexo ke hugo. Gampanglah kalau ini, dengan sedikit ngetik skrip bash bisa kelar cepat.
|
|
|
|
Terdapat sedikit perbedaan, misalnya pada format penanggalan, penulisan tags dan kategori, di luar itu kurang lebih sama. Sayangnya setelah dites, hasilnya tidak simsalabim beres. Ada beberapa pemformatan yang mulus di Hexo namun tidak dapat mulus di Hugo.
Format konten
Di Hexo, untuk memotong summary text biasanya saya menggunakan <!-- more -->, namun di hugo ada ketentuan khusus untuk penulisan comment tag ini, yaitu tidak boleh menggunakan spasi <!--more-->.
Penggunaan tag html pun cukup strict di Hugo, misalnya saya ingin menerapkan style khusus pada satu elemen;
|
|
ini tidak dapat berfungsi di hugo. Pemformatan seperti di atas harus sedikit diubah dengan menambahkan newline di antara baris markdown;
|
|
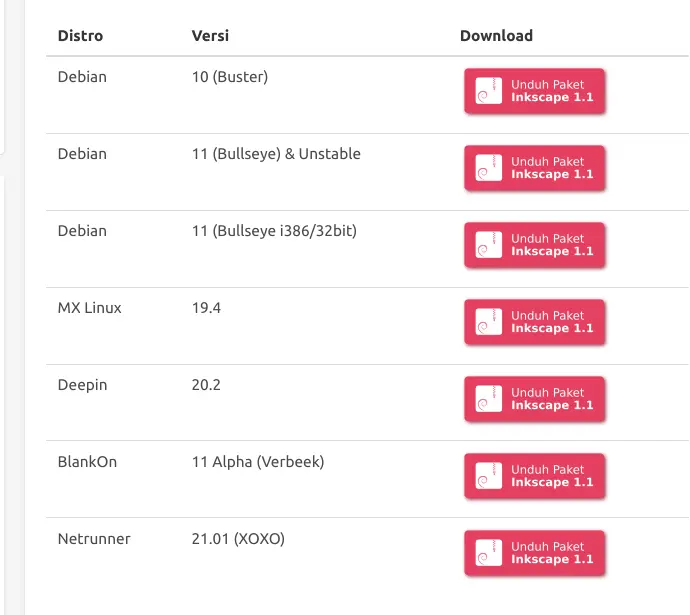
Ini agak celaka ketika saya memiliki tabel markdown yang di dalamnya memuat tag html seperti gambar di bawah ini;
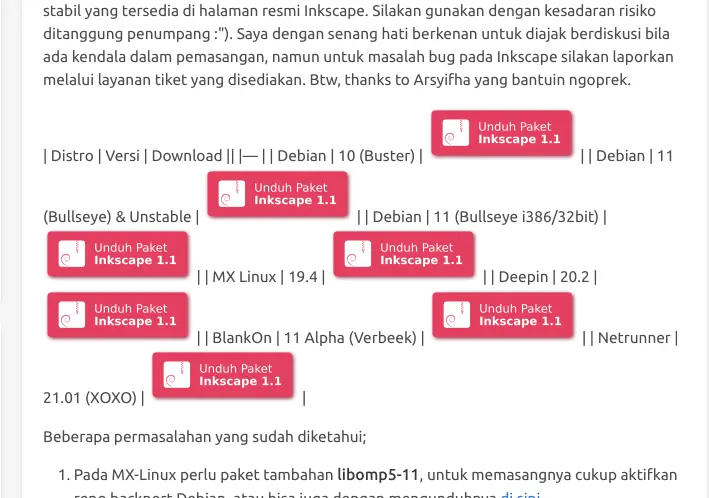
hasil awalnya ketika baru saya jalankan dengan Hugo menjadi berantakan;
Solusi sementara paling gampangnya tentu saja sekalian saya tulis dengan html :”).
Selain pemformatan teks, pemoformatan gambar juga tidak seluwes saat menggunakan Hexo, ini terjadi karena sepertinya sintaks html tag memang dibatasi di hugo. Misalnya untuk mengatur ukuran dan posisi gambar, yang biasanya dapat saya atur dengan mudah dengan style width dan text-align/margin, tidak berefek apa-apa. Pendekatannya berbeda, harus via shortcodes seingat saya agar lebih aman.
Di Hexo sebelumnya, saya terbiasa mengelola konten berserta asetnya di folder yang sama, namun struktur ini agak berbeda di Hugo karena by default hanya berkas markdown yang akan ditarik dari folder content/post. Bukan masalah yang berarti.
Plugin yang bikin ambruk
Saya nggak yakin ini karena hugonya atau karena templatenya, tapi baca dan telisik justru dari go-nya. Jadi di tema Icarus Hugo ini tiap kali plugins saya aktifkan, satu aja, pasti akan auto crash dan ambruk. Tidak dapat dijalankan.
Sementara, semua plugin yang ada saya matikan dulu, biar nda balak. Dari sisi fungsional sudah ok sih, nggak terlalu urgen untuk mengaktifkan plugin jadi ya sudah skip dulu, tapi ya tetep gatel buat ngulik sabab-musababnya.
Hasil sementara
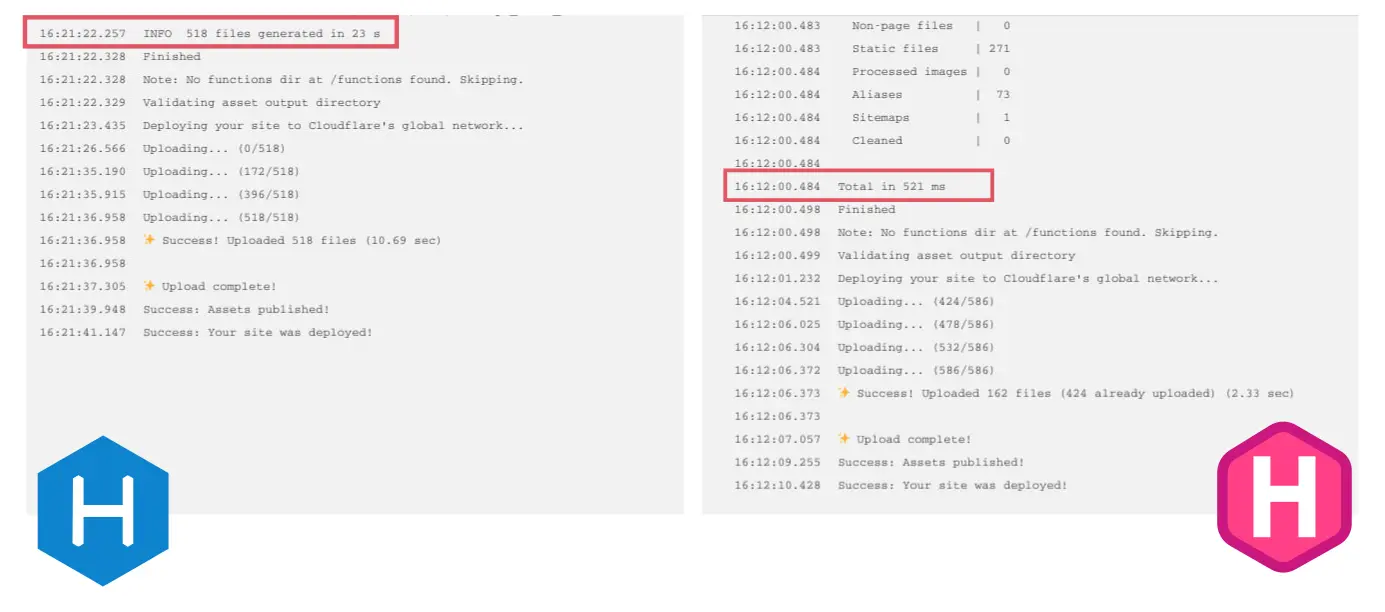
Setelah hampir semua konten termigrasi, perbandingan sementara tentu hugo terasa jauh lebih ngebut dari sisi buildnya. Sebelumnya, dengan jumlah konten yang sama, Hexo perlu waktu sekitar 20an detik untuk generate konten, sedang hugo bisa selesai kurang dari 1 detik :D
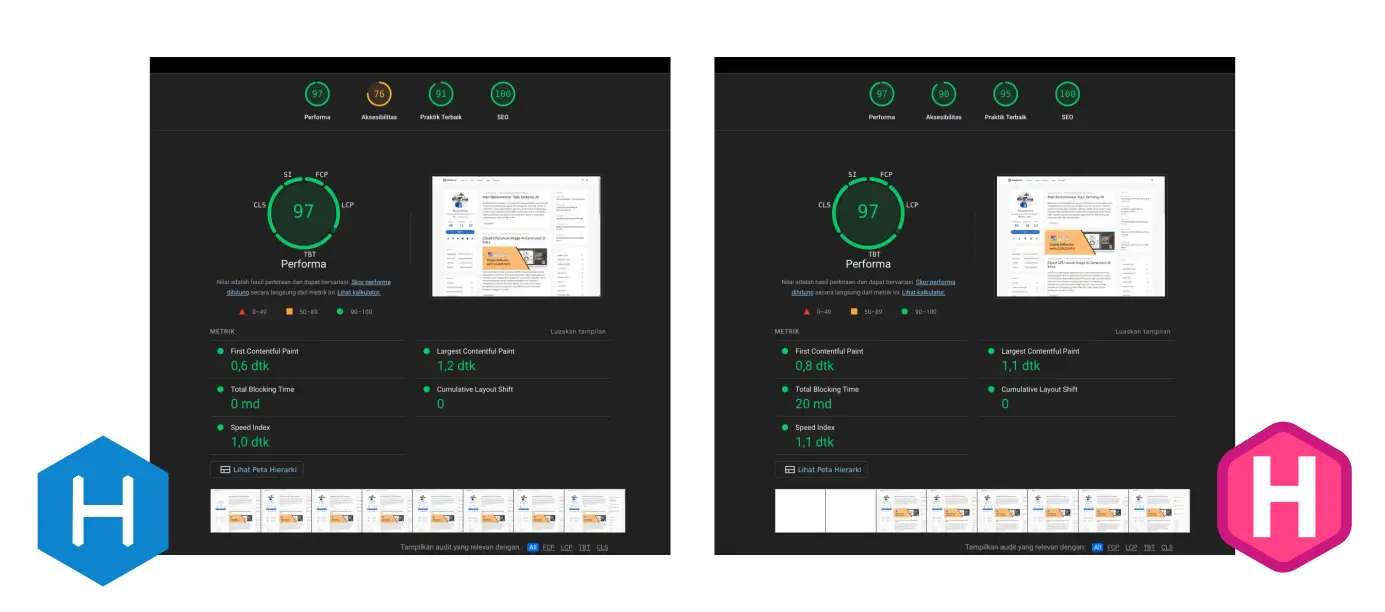
Hugo memang sangat efisien soal ini. Terkait nilai di lighthouse nggak terlalu berbeda, tentu karena output keduanya memang sebelah dua belas, sama-sama jadi html static.
Yang belum beres dari migrasi ini
Tentu saja beberapa plugin default tema yang sempat saya sebutkan tadi. Selain itu, fitur share pada postingan nampaknya juga belum ada. Penataan ukuran dan posisi gambar sepertinya perlu dibenahi agar bisa menyesuaikan kebutuhan.
Fitur ekstra lain yang sepertinya perlu digosok misalnya opengraph dan PWA. Kalau sempat mungkin sedikit rapi-rapi kodenya biar bisa dapet hasil yang maksimal di lighthouse, meskpun yang sekarang udah bisa dibilang lebih dari cukup :")
Fitur tambahan yang mungkin akan saya coba oprek adalah audio untuk tiap postingan, belum nemu metode yang gratis yang memuaskan untuk ini sih selain record manual, tapi kan ya repot.
Update sore (31/01/2024) tadi untuk opengraph, fitur sharing postingan, dan PWA sudah dipoles. Update sore (01/02/2024) konten gambar sudah dapat dikonfigurasi secara fleksibel, nilai di lighthouse sudah lebih maksimal
Akhirnya Pindahan Ke Hugo